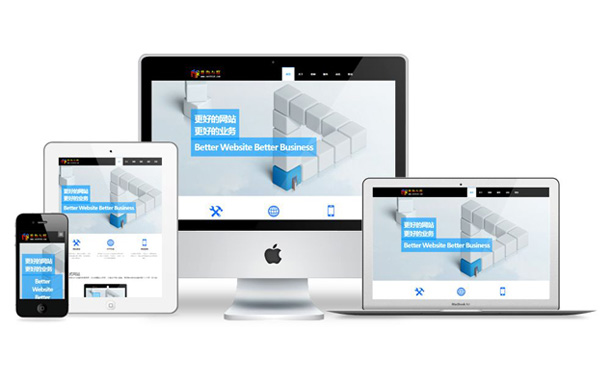
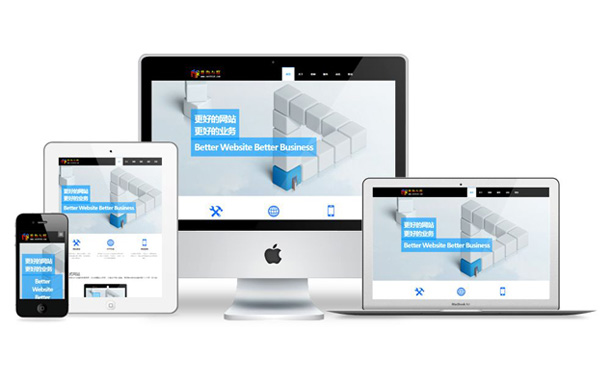
随着用户的模式构建不断的变化,网站建设逐渐步入了响应式以及自动适应设计的技术时代,如果企业也想建设一个响应式的网站,那么锐艺传播小编就给大家介绍一下响应式网站的建站流程是:
(1)了解并明确用户的设备类型和屏幕的尺寸大小,统计并分析用户使用设备的基本情况。例:移动设备手机端以及平板端,在设计以及实现的时候要注意添加手势功能,至于屏幕的尺寸,在设计时要注意手机以及平板端的横向以及纵向的大小,电脑端则要注意屏幕的普屏以及宽屏。
(2)设计线框原型,对于明确了的设备屏幕尺寸分别设计出不同的线框原型,明确不同尺寸下,网页的布局需要怎样去适应,内容的尺寸要怎么去缩放,功能和内容要怎么删减,还要注意在特殊环境屏幕显示的设计等。
(3)对线框原型进行测试将网站所需的图片导入到相关的设备,并进行一系列的测试,这可以帮助建站者发现网站是否存在访问性以及可读性等的问题。
(4)网站的视觉设计:在对移动设备上作视觉设计时,由于屏幕显示尺寸与电脑端的不同,在设计时要保证网站内容文字的可读性以及控件的点击区域面积等等。
(5)前段的设计:和传统的网页开发比较,响应式的网站由于网页布局以及内容尺寸发生了改变,因此,最终的成品可能会和设计稿有较大的出入,这需要前端开发者与设计师进行更多的沟通。 以上就是响应式网站建设的简单流程,如果大家想建设一个响应式的网站,可以找锐艺传播做,或者自己设计。